Le projet Codiad, c’est quoi ?
Codiad est un Web-based IDE qui vous permettra de développer directement sur votre serveur et donc éviter d’exporter/importer sans arrêt vos fichiers de dev pour la moindre petite mise à jour. Cet IDE requiert Apache2 et PHP5+ pour configuration minimale.
Très simple d’installation comme d’utilisation, codiad n’utilise pas de base de donnée SQL mais tout juste quelques fichier de type JSON.
« System data is stored in JSON formatted PHP files »
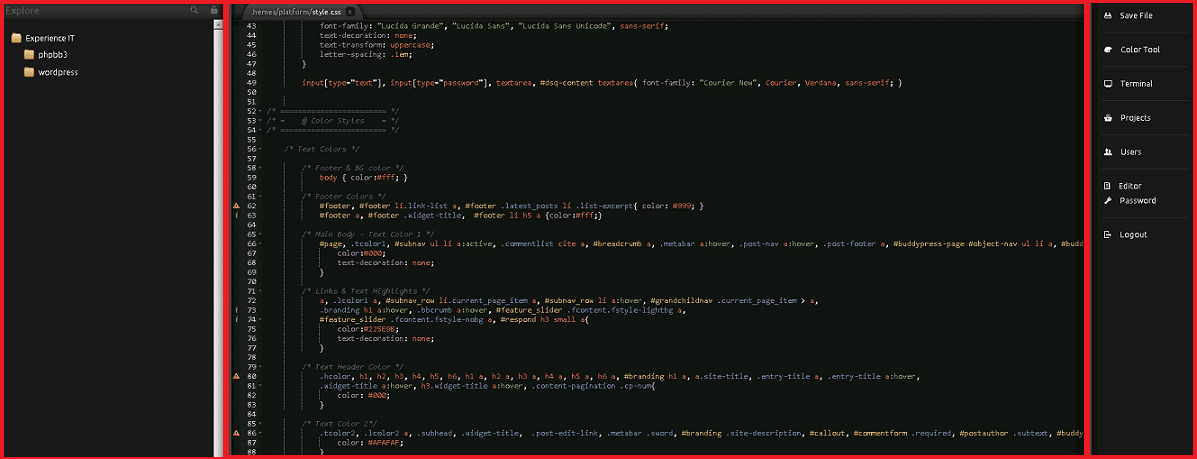
L’interface se compose de trois parties, une colonne à gauche qui permet d’explorer vos fichiers, une colonne au centre qui vous permet d’éditer vos fichiers et puis une dernière colonne sur la droite qui contient les outils et différents paramètres.
Quelques caractéristiques :
– Supporte plus de 40 langages
– Vérification et notifications des erreurs
– Plusieurs supports utilisateurs
– Split de l’écran
– Environ 20 thèmes de couleurs pour la syntaxe
– 100% Open Source
Vous trouverez plus de renseignements sur la solution directement depuis leur site internet disponible via ce lien.
Pour télécharger codiad, c’est par ICI.
Installation de codiad
Une fois les sources téléchargées, il vous suffira juste de les copier dans un répertoire à la racine de votre site principale par exemple.
/var/www/codiad
Pour lancer l’installation, rendez-vous depuis un navigateur web dans le dossier comme ceci :
http://votredomaine.com/codiad
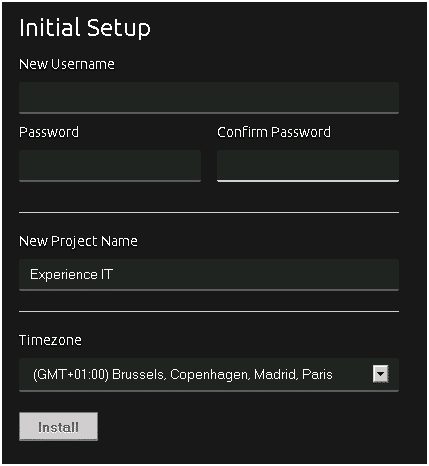
L’installation se lance automatiquement, dès lors il vous suffit simplement de renseigner quelques informations.
Configuration de votre site
Un projet est automatiquement créé dans le répertoire suivant :
/var/www/codiad/workspace/my_project
Pour pouvoir avoir accès à votre site, faites un lien du répertoire de votre site dans votre dossier « my_project » :
Ln –s /var/www/sites /var/www/codiad/workspace/my_project/sites
Il ne vous reste plus qu’à utiliser ce nouvel IDE.




![[TUTO] – Installer Pokemon Go sur iPhone/iOS [TUTO] - Installer Pokemon Go sur iPhone/iOS](https://sys-advisor.com/wp-content/uploads/2016/07/Splash_Pokemon_GO_logo.png)

![[TUTO] – Synology : Comment sauvegarder vos données Office 365 avec Synology](https://sys-advisor.com/wp-content/uploads/2017/11/splash_synology_3-1-100x70.jpg)
![[TUTO] – Windows 10 : Comment générer une CSR avec cygwin et openssl](https://sys-advisor.com/wp-content/uploads/2019/09/splash_windows10-100x70.jpg)
![[TUTO] – Windows 2008 : Comment désactiver l’autoconfiguration IPv4](https://sys-advisor.com/wp-content/uploads/2019/08/splash_windows_server-100x70.jpg)
![[TUTO] – Recalbox : Comment ajouter de nouvelles ROMS à votre Recalbox](https://sys-advisor.com/wp-content/uploads/2017/11/splash_recalbox-100x70.png)
![[TUTO] – Windows 10 : Comment gérer, activer ou désactiver l’indexation](https://sys-advisor.com/wp-content/uploads/2018/01/splash_windows10-100x70.jpg)


Finalement j’ai résolu mon problème c’est juste que je ne connaissais pas mon chemin absolut 😉
Bonjour,
J’essaye d’utiliser ce framework, j’ai réussi à l’installer mais je n’arrive pas a éditer mes projets déjà existants.
En fait je ne sais pas comment faire le lien ln -s dans la dernière partie.
Je sis chez OVH.
Merci d’avance =)
Bonjour,
Si votre installation est correct, il ne vous reste plus qu’à faire un lien « symbolique » du répertoire du site que vous souhaitez éditer.
Exemple commandes : http://linux.about.com/od/commands/l/blcmdl1_ln.htm
Peut-être n’avez-vous pas full accès sur votre serveur OVH ?
Jérémy
Merci de votre réponse.
Mais le problème ses que je ne sais pas ou taper cette commande …
Je vais regarder sur le forum OVH et je reviens =)
Il faut juste se connecter en ssh sur votre serveur.
Jérémy
Malheureusement mon offre OVH ne permet pas le SSH…
Une idée pour le faire en PHP ?
Non ce n’est pas possible (enfin pas à ma connaissance).
Il faut vraiment faire un lien symbolique du dossier de votre site au niveau du site Codiad pour pouvoir l’éditer.
Essayez de vous renseigner directement sur le site de codiad.